HBuilder编辑器下载 v9.2.29 官方中文版(超高效HTML5开发工具)
HBuilder编辑器下载 v9.2.29 官方中文版(超高效HTML5开发工具)
HBuilder编辑器是一款专为HTML5开发者设计的高效开发工具。它集成了强大的代码编辑功能,支持多种编程语言和框架,能够显著提高开发效率。
- 支持HTML5、CSS3、JavaScript等现代前端技术
- 内置代码提示和自动完成功能,减少编写错误
- 提供直观的代码结构视图,便于管理和导航
- 支持多种框架和库,如Vue.js、React等
- 具有强大的调试工具,帮助开发者快速定位和解决问题
- 界面友好,操作简便,适合初学者和专业人士使用
此版本为官方中文版,适合国内开发者使用。HBuilder编辑器致力于提供最优质的开发体验,是您进行HTML5开发的理想选择。
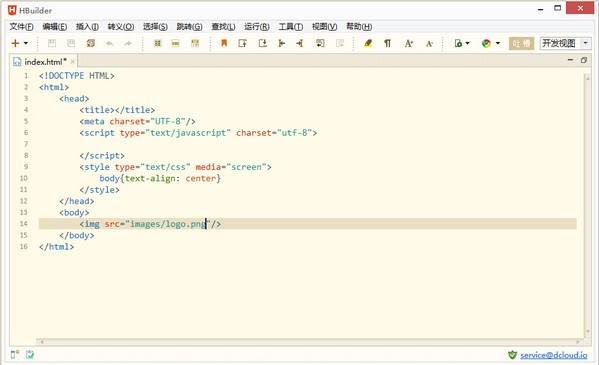
```HBuilder编辑器是一款超高效的HTML5开发工具,软件中包含了非常全面的语法库门,可以在用户编写HTML5代码的时候提供了语法提示、代码输入法、代码块等一系列实用功能,辅助用户更加高效的完成HTML、JavaScript、CSS等代码的编辑工作。KK下载站为您提供HBuilder 官方中文版下载,从事web前端开发的朋友可以下载使用哦!
HBuilder编辑器常见问题
Hbuilder编辑器如何使用Hbuilder教程。
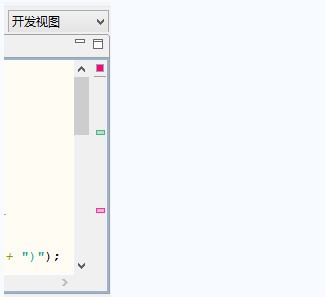
问:什么叫做滚动条信息点?A:当现代代码中出现了一些重要标记时,将生成一个滚动条信息点,在滚动条右边出现不同颜色的点。单击这些点,或者跳转到下一特性的信息点,就能很快找到这些代码。下面的标签会产生信息点:books.top.错误提示。

Q:如何实现代码跟踪?A:当编辑代码时,您常常需要跳到引用文件或变量定义的地方,HBuilder提供了一种非常有用的代码跟踪功能,只要按住Ctrl+鼠标左键就可以进行跟踪。
Q:输入small没有提示,语法库是否不完整?代码块是否被提示,取决于此代码块是否被设置,代码块是可定制的。在默认情况下,不会设置small代码块,您还可以在弹出界面右下角的编辑图标,对代码块进行额外的修改。您还可以使用emmet(ZenCoding)语法,此选项不显示任何提示,但是点击small和tab,标签将自动生成。emmet是一种前端公开技术,有很多在线教程。
问:为什么有时我输入一段代码的名字而不显示所需代码块?代码块的显示名与激活字符有所不同,查看激活字符请在激活后选择代码块,查看右侧信息栏详细内容。
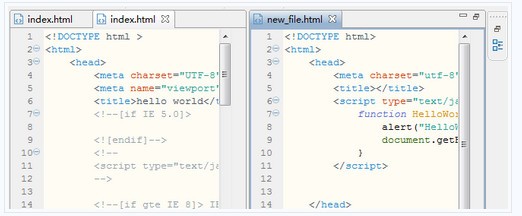
Q:编辑器如何实现分栏?A:HBuilderEditor的分栏功能可以实现左、右、上、下的分栏,以及组合分栏。
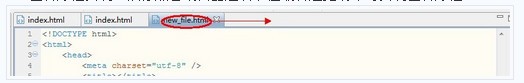
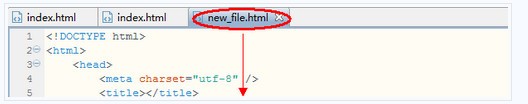
1.左右分栏实现:鼠标点上编辑器选项卡到最右端可实现左右分栏。

左和右栏实现效果:

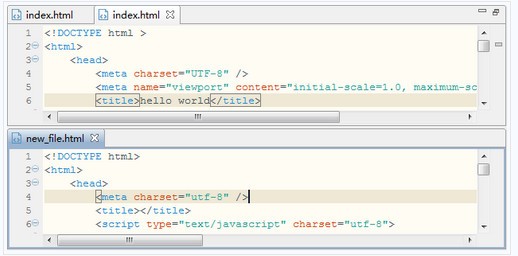
2.上、下分栏实现:鼠标点上编辑器选项卡,向下拖拽可实现上下分栏。

上、下条实现效果;

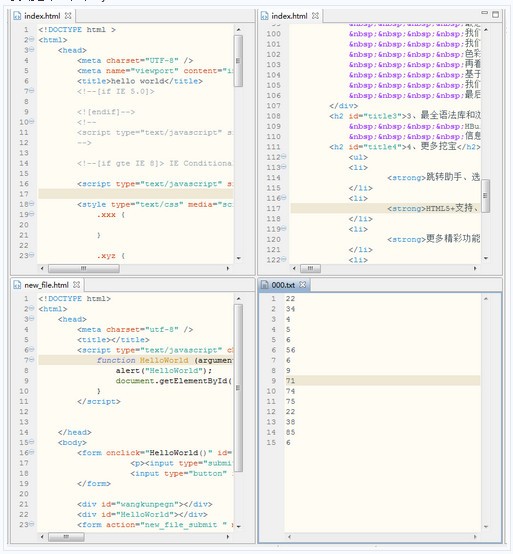
3.组合分栏的实现:组合分栏是指将某些文件拖拽到底部,有些文件向右拖动,有兴趣的话可以拖到:

本网站不提供下载资源,所有资源均为网友整理提供,下载需离开本站,请谨慎选择。 我站不提供任何保障。
如有违规或侵权,请联系 66553826(@)qq.com,我方将在确认后第一时间断开链接。
