Firebug下载-Firebug(火狐浏览器网页调试工具)下载 v3.3.0 中文版
软件介绍
Firebug是基于火狐浏览器开发的一款网页调试插件,软件可以完美安装在火狐浏览器之中,帮助用户对指定网页进行调试。Firebug能够对网页中的所有CSS、HTML 和 Javascript元素进行监控和调试,帮助用户轻松找到网页中存在错误的地方,是前端开发人员必备的一款插件,有需要的朋友赶紧下载使用吧!

1、首先点击“设置”图标(关闭按钮下面的),找到“工具”,点击其中的“扩展程序”菜单项。出现的页面上点击“获得更多扩展程序>>”(看完后也可以忽略前二步)
2、新开的页面是谷歌浏览器扩展下载官网,在搜索中输入firebug,你就可以找到这个扩展工具,然后点击链接后在点击“安装”。
3、安装完毕,在设置按钮旁边会有一只虫子的图标,这个就是firebug了。
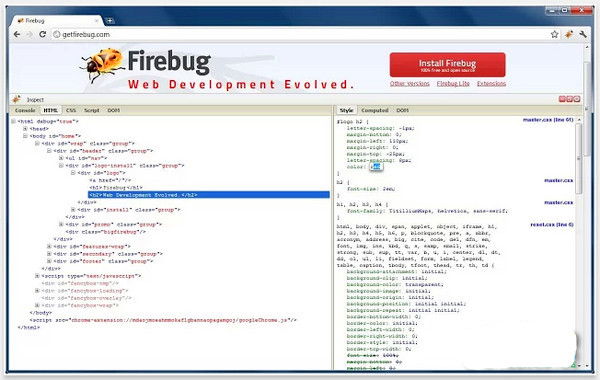
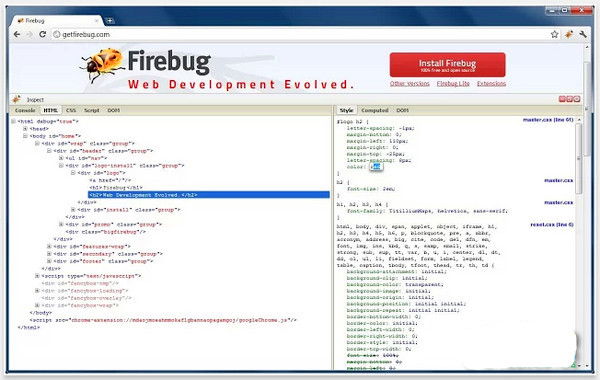
4、这个时候图标是灰色的,说明它没有生效,你只要打开一个新的网页,然后点击图标,让其变为彩色。最后在页面上打开右键菜单,选择“审查元素”就可以了。 运行后,网页和firebug会各自占用半个屏幕,你只要点击firebug左下角(也就是浏览器左下角)的放大镜图案,然后鼠标移到你要观察的网页元素上面,再点击左键就可以开始研究和css代码了。 目前为止,firebug应该是网页开发中最好的工具了。还没有任何一个工具可以超越它。
Firebug提供了二种方式 来过虑日志信息,根据选择项莱单和菜单栏中的过滤装置按键。微信开发工具控制台根据其菜单栏内的过滤装置按键提供相近的作用-集中化在一个地区。
【命令行API】
Firebug中的命令行API提供了一些独特作用,以便捷您应用。开发环境命令行有一些一同的作用,但也是有一些别的的作用,错过他人。
【控制台API】
从网页页面内将物品纪录到控制台Firebug在网页页面中提供了一个控制台API。微信开发工具共享同样的API,因此你的console.*句子将再次工作中。
【坚持不懈日志】
在Firebug中,您能够点击菜单栏中的Persist按键以保存导航菜单和重新加载中间纪录的信息。在DevTools中,这一选择项被称作开启日志,而且在“辅助工具选择项”控制面板中能用。
【网络服务器日志】
像FirePHP那样的Firebug拓展容许将服务端信息纪录到Firebug控制台。该作用早已应用ChromeLogger协议书集成化到DevTools中,不用安裝一切拓展。
【指令历史时间】
该指令历史数据可根据在Firebug的命令行按键,能够按↑/↓在DevTools命令行中。
Firebug下载 - Firebug(火狐浏览器网页调试工具)下载 v3.3.0 中文版
Firebug是一款专为Firefox浏览器设计的网页调试工具,它能够帮助开发者轻松地检查、调试和美化网页内容。Firebug v3.3.0 中文版不仅提供了丰富的功能,还支持中文界面,使得中国用户能够更加方便地使用。
软件功能
- HTML检查:可以查看和编辑HTML代码。
- CSS检查:可以查看和编辑CSS样式。
- JavaScript控制台:提供了一个强大的JavaScript控制台,可以执行JavaScript代码、查看变量值等。
- 网络请求监控:可以监控浏览器与服务器之间的网络请求,查看请求和响应的内容。
- DOM查看器:可以查看和操作DOM元素。
软件特点
- 支持多种浏览器扩展功能,增强用户体验。
- 界面友好,易于上手。
- 提供详细的文档和支持社区,方便用户学习和解决问题。
下载说明
本页面提供的Firebug v3.3.0 中文版适用于Firefox浏览器。请确保您的Firefox版本与Firebug兼容。下载后,请按照提示安装并启动工具。如有任何问题,请参考官方文档或联系技术支持。

Firebug使用说明
如何使用谷歌chrome浏览器上的firebug(以chrome8为例):1、首先点击“设置”图标(关闭按钮下面的),找到“工具”,点击其中的“扩展程序”菜单项。出现的页面上点击“获得更多扩展程序>>”(看完后也可以忽略前二步)
2、新开的页面是谷歌浏览器扩展下载官网,在搜索中输入firebug,你就可以找到这个扩展工具,然后点击链接后在点击“安装”。
3、安装完毕,在设置按钮旁边会有一只虫子的图标,这个就是firebug了。
4、这个时候图标是灰色的,说明它没有生效,你只要打开一个新的网页,然后点击图标,让其变为彩色。最后在页面上打开右键菜单,选择“审查元素”就可以了。 运行后,网页和firebug会各自占用半个屏幕,你只要点击firebug左下角(也就是浏览器左下角)的放大镜图案,然后鼠标移到你要观察的网页元素上面,再点击左键就可以开始研究和css代码了。 目前为止,firebug应该是网页开发中最好的工具了。还没有任何一个工具可以超越它。
Firebug软件特色
【过虑日志信息】Firebug提供了二种方式 来过虑日志信息,根据选择项莱单和菜单栏中的过滤装置按键。微信开发工具控制台根据其菜单栏内的过滤装置按键提供相近的作用-集中化在一个地区。
【命令行API】
Firebug中的命令行API提供了一些独特作用,以便捷您应用。开发环境命令行有一些一同的作用,但也是有一些别的的作用,错过他人。
【控制台API】
从网页页面内将物品纪录到控制台Firebug在网页页面中提供了一个控制台API。微信开发工具共享同样的API,因此你的console.*句子将再次工作中。
【坚持不懈日志】
在Firebug中,您能够点击菜单栏中的Persist按键以保存导航菜单和重新加载中间纪录的信息。在DevTools中,这一选择项被称作开启日志,而且在“辅助工具选择项”控制面板中能用。
【网络服务器日志】
像FirePHP那样的Firebug拓展容许将服务端信息纪录到Firebug控制台。该作用早已应用ChromeLogger协议书集成化到DevTools中,不用安裝一切拓展。
【指令历史时间】
该指令历史数据可根据在Firebug的命令行按键,能够按↑/↓在DevTools命令行中。
本网站不提供下载资源,所有资源均为网友整理提供,下载需离开本站,请谨慎选择。 我站不提供任何保障。
如有违规或侵权,请联系 66553826(@)qq.com,我方将在确认后第一时间断开链接。
